Column Gap

Text Columns Column Moz Column Gap
A Complete Guide To Grid Css Tricks

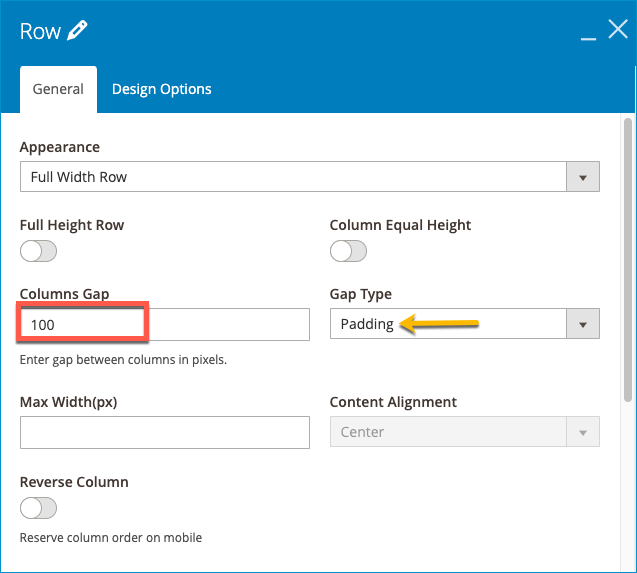
Row Options Visual Composer Website Builder

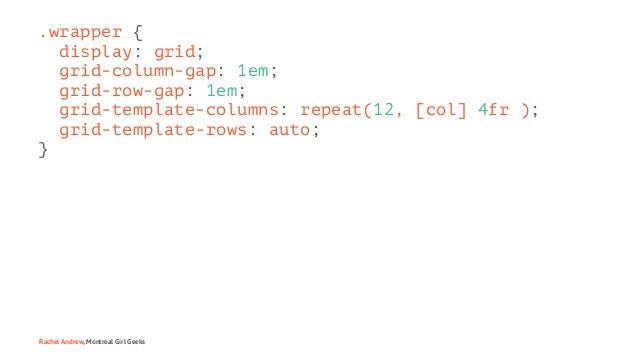
Grid Whaaaaat You Mean To Tell Me That Setting Grid Column Gap And Grid Row Gap To 1em Will Make Them Both 1em I Really Did Devrant

An Introduction To The Css3 Multiple Column Layout Module

Graphpad Prism 8 User Guide Data Set Spacing On Column Graphs
This Electronic Power Assist Column is manufactured and tested to the strictest OE standards for unparalleled performance.

Column gap. And the Format Data Series pane will appear on the right side of the window. It’s not often that you have to write a completely useless text that goes on for lines and lines. For Bar and Column charts:.
This template is a shortcut for adding gaps between columns using CSS. Since the gap is on each side of a column, the gap between two adjacent columns will be twice the value of $column-gap, or 1.5rem by default. These test cases all have the following, with all prefixes:.
#3 you should see that your bar chart is changed immediately. (This lets LaTeX do the work of determining the. In order to control vertical alignment of content within rows/columns navigate to row parameter window and select position of content – top, middle or bottom.
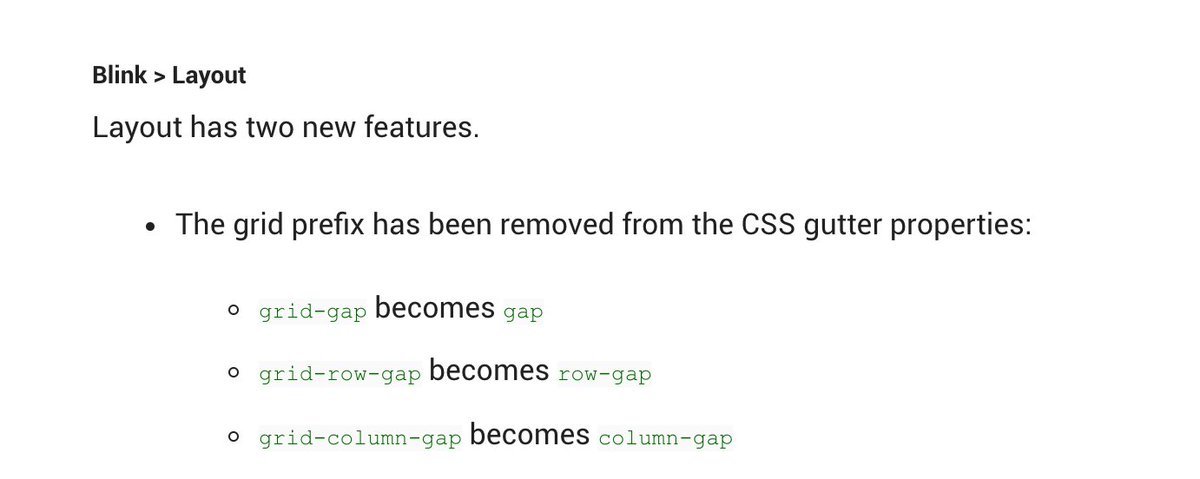
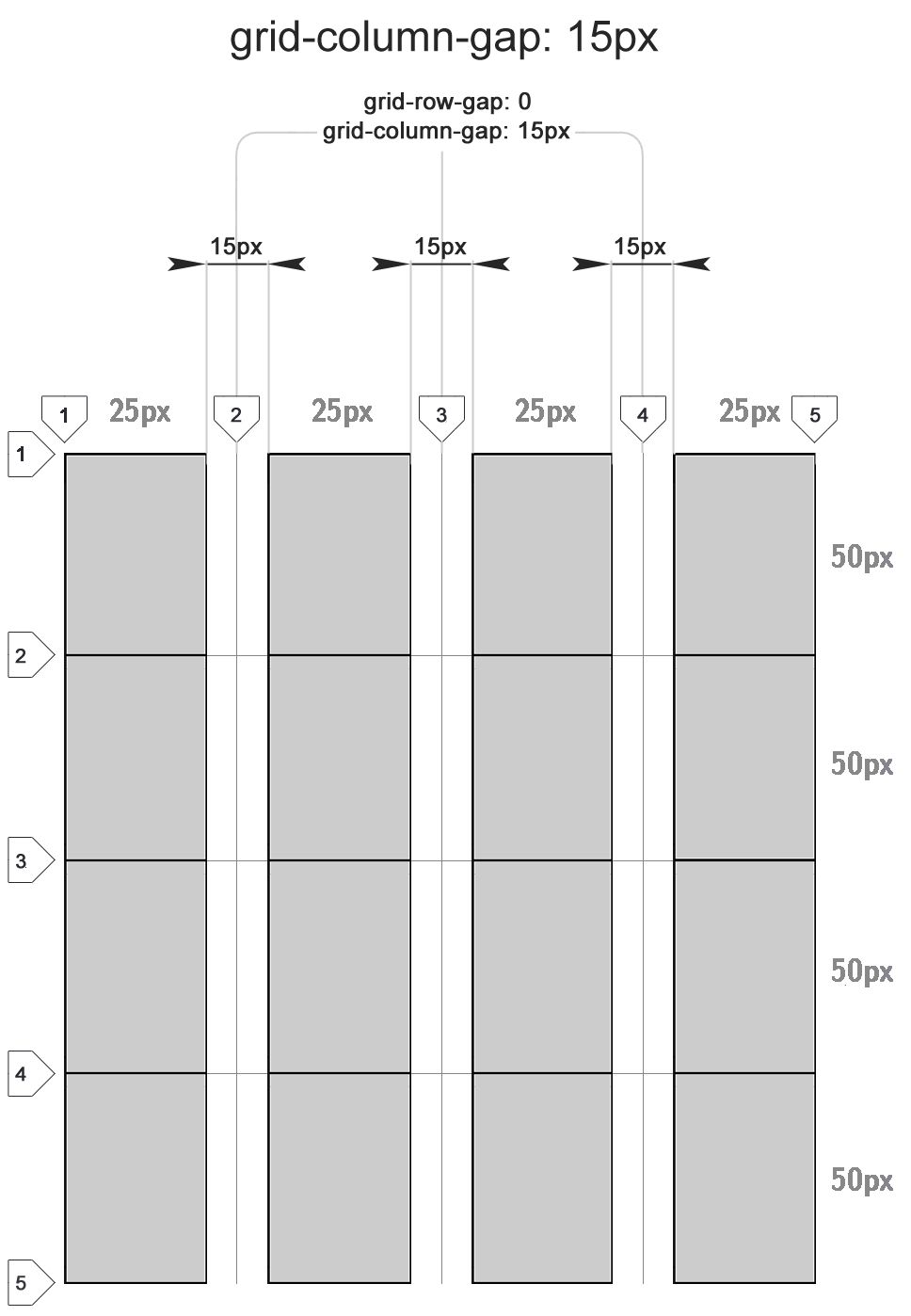
See the Pen column-gap:. All versions of. The CSS grid-column-gap property sets the gutters between the columns of a grid.
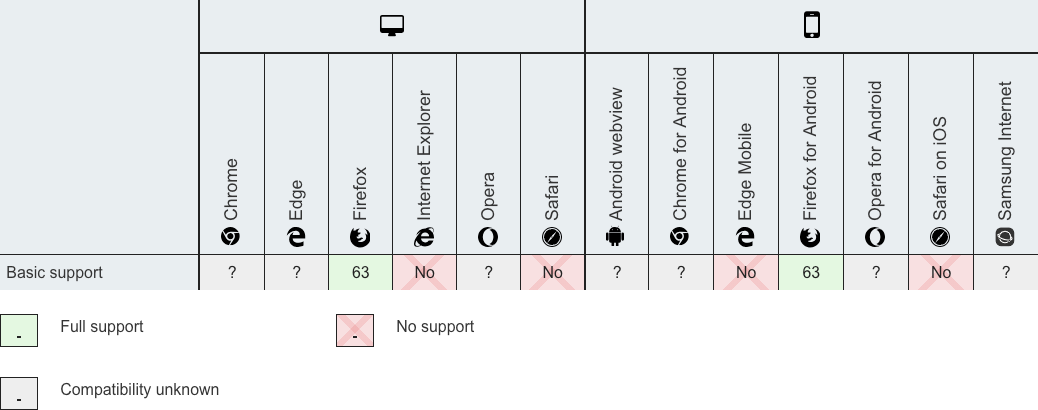
CSS3 Properties Reference Prev|Next Description. Columns are currently supported only by newer versions of Gecko -based browsers (such as Mozilla Firefox ) and WebKit -based browsers (such as Google Chrome and Safari ). It specifies spacing between columns, separating boxes in the container’s inline axis similar to inline-axis margin.
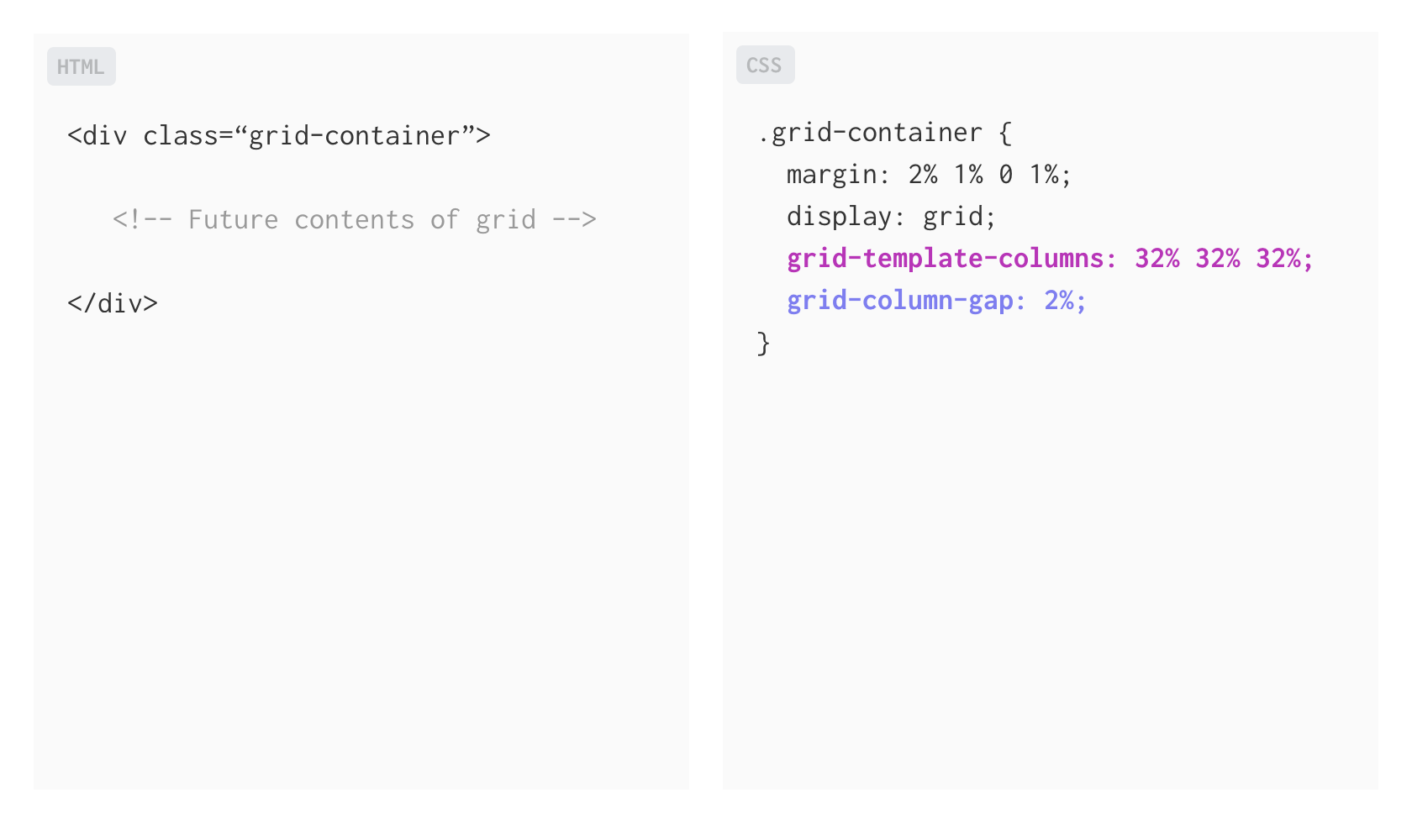
Quikscale ® Column GAP 450 x 550 MSDS (material safety data sheet) or SDS, CoA and CoQ, dossiers, brochures and other available documents. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Because of the lack of browser support, to achieve the same effect we will need to use some CSS hacks with margins.
Returns or sets the space between bar or column clusters as a percentage of the bar or column width. However, currently Firefox is the only major browser that supports gap on flex items. This is a documentation subpage for Template:Column-gap.
ChartGroup.GapWidth property (Excel) 04//19;. #2 click Series Options button in the Format Data Series pane, and you can drag the slider to change the gap widths in Gap Width section. It can be calculated in units of length or in units of time measured from the rear.
Column gaps are Elementor’s setting to apply a set amount of padding to every inner column Elementor creates. A gap analysis is process that compares actual performance or results with what was expected or desired. Still, I’d love to take up the challenge and see how quickly I can bore you.
CSS Properties exercises, practice and solution:. Ged with css, grid, ie11, cssgrid. 2 minutes to read;.
This property is specified as a value for <'row-gap'> followed optionally by a value for <'column-gap'>. Whether it’s a single column or multi-column, you can choose how much padding gets applied. What does column gap mean?.
7 of the user guide of the longtable package, a longtable that occupies the full width of the text block may be obtained by setting the auxiliary parameters \LTleft and \LTright to 0pt, setting \tabcolsep to 0pt as well, and inserting the directive @{\extracolsep{\fill}} in the descriptor of the longtable environment. Select the entire column that you wish to modify. Supported browsers are the current versions of Firefox, Safari and Chrome.
The CSS column-span property specifies how many columns an element should span across:. Column gap synonyms, column gap pronunciation, column gap translation, English dictionary definition of column gap. Method of flowing information in multiple columns.
Elementor Column Gaps is a control available in every Section of our layouts and templates. The padding that gets added makes sure columns don’t collide as your screen size changes from mobile to desktop. So below we want to have no gaps in the chart.
Supported browsers are the current versions of Firefox, Safari and Chrome. The value of this property must be between 0 and 500. <'row-gap'> and <'column-gap'> are each specified as a <length> or a <percentage>.
Returns or sets the space between bar or column clusters, as a percentage of the bar or column width. In this example, we want to change the width of column B. If your browser supports CSS grids, the above example should look like this:.
CSS Gap is a feature of the CSS Grid spec and Flexbox;. JSFiddle #t td {. Elementor by default offers a scale of six column gap presets:.
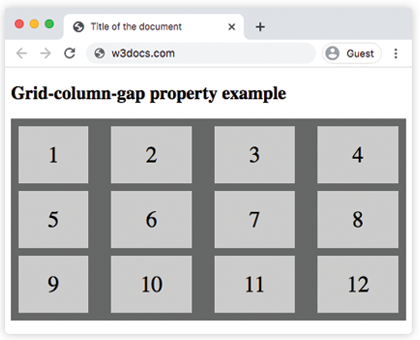
Definition and Usage The grid-column-gap property defines the size of the gap between the columns in a grid layout. If <'column-gap'> is omitted, it’s set to the same value as <'row-gap'>. You can remove or change these gaps from columns of a section in Elementor.
This has the same effect as manually adding column padding to your column. The CSS column-gap property sets space (also called “gutters”) between between columns in CSS Grid, Flexbox, and CSS Columns layouts. The following table summarizes the usages context and the version history of this property.
When the Column Width window appears, select the new width value for the column and click on the OK button. Use .gap-x-{size} to change the gutter size between columns in grid layouts. The column-gap CSS property specifies the gap between the columns in a multi-column element.
The CSS column span. If there is a column-rule between columns, it will appear in the middle of the gap. #1 right click on one of the data series in your bar chart, and select Format Data Series from the popup menu list.
Adjusting the column gap Updated on June 18, 19. There is no solution that polyfills everything for you. You still need to know the limitations of grid in IE11 and know what manual polyfills you'll need to write if you want to use methods like `repeat()` or props like `grid-gap`.
Column-gap (grid-column-gap) The column-gap CSS property sets the size of the gap (gutter) between an element's columns. How do I change the width of a column in Microsoft Excel 16?. This template is a shortcut for adding gaps between columns using CSS.
Now specified in Box Alignment, it may be used in Multi-column, Flexible Box, and Grid layouts. It generates the CSS for various browsers. CSS3 Multiple column layout.
All content on this website, including dictionary, thesaurus, literature, geography, and other reference data is for informational purposes only. DaveMaxwell August 13, 19, 5:14pm #8. Information and translations of column gap in the most comprehensive dictionary definitions resource on the web.
Cturboaddict has uploaded 163 photos to Flickr. The column-gap property controls the width of the gap between columns in multi-column elements. It contains usage information, categories and other content that is not part of the original template page.
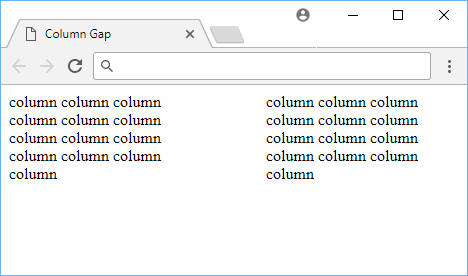
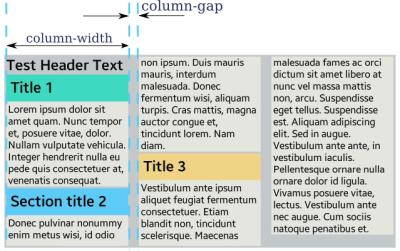
The following demo shows the output when the column width is set to 40px. When you create a column chart, you may want to change the gap size between the series, normally to remove the gap from the column chart. Jump to navigation Jump to search.
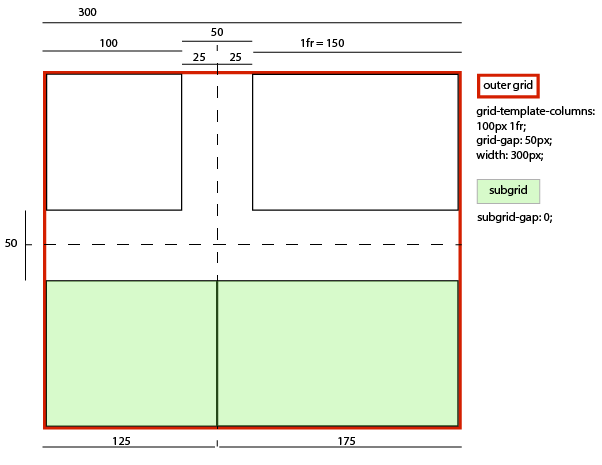
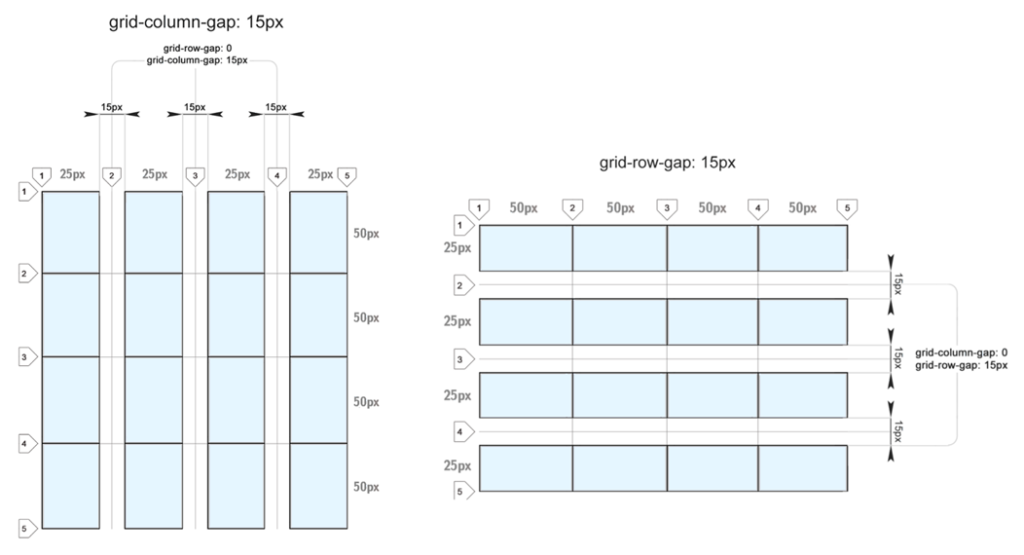
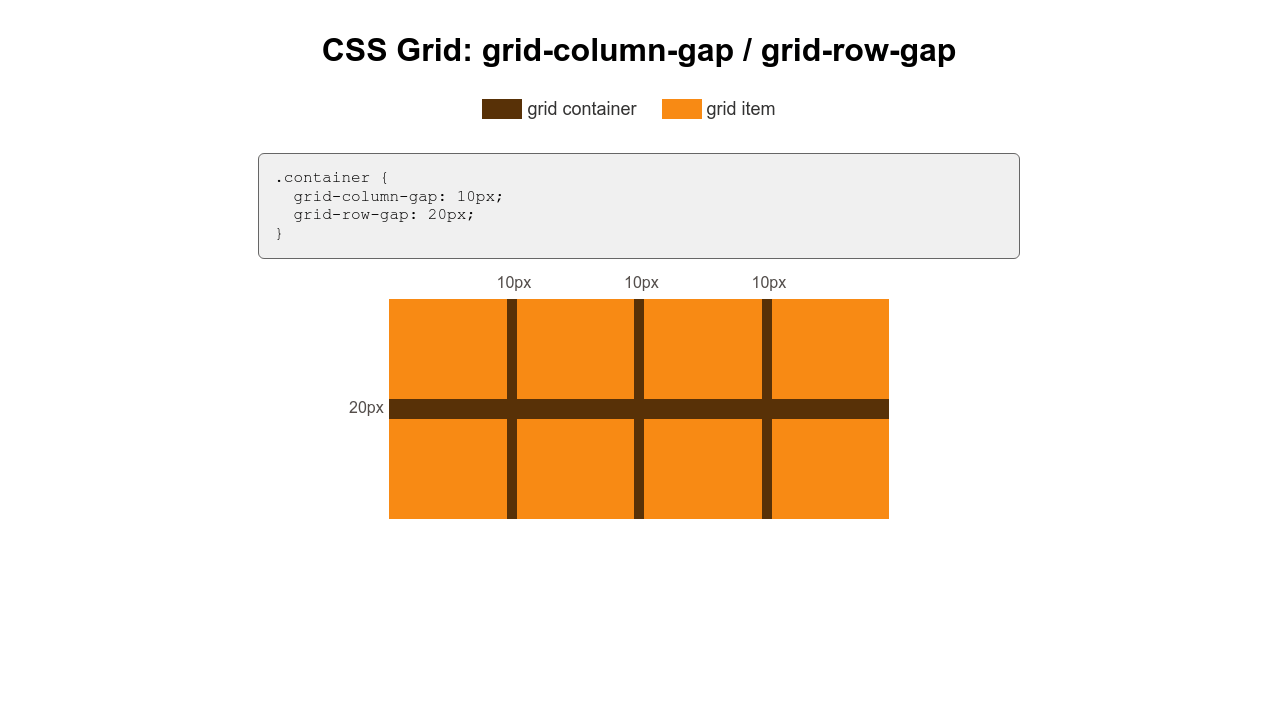
The grid-column-gap property sets the gutters between the columns only. If there is a column-rule between columns, it will appear in the middle of the gap. You can use the grid-row-gap to set the gutters on the rows, or you can use the grid-gap shorthand property to set both the row gutters and the column gutters at the.
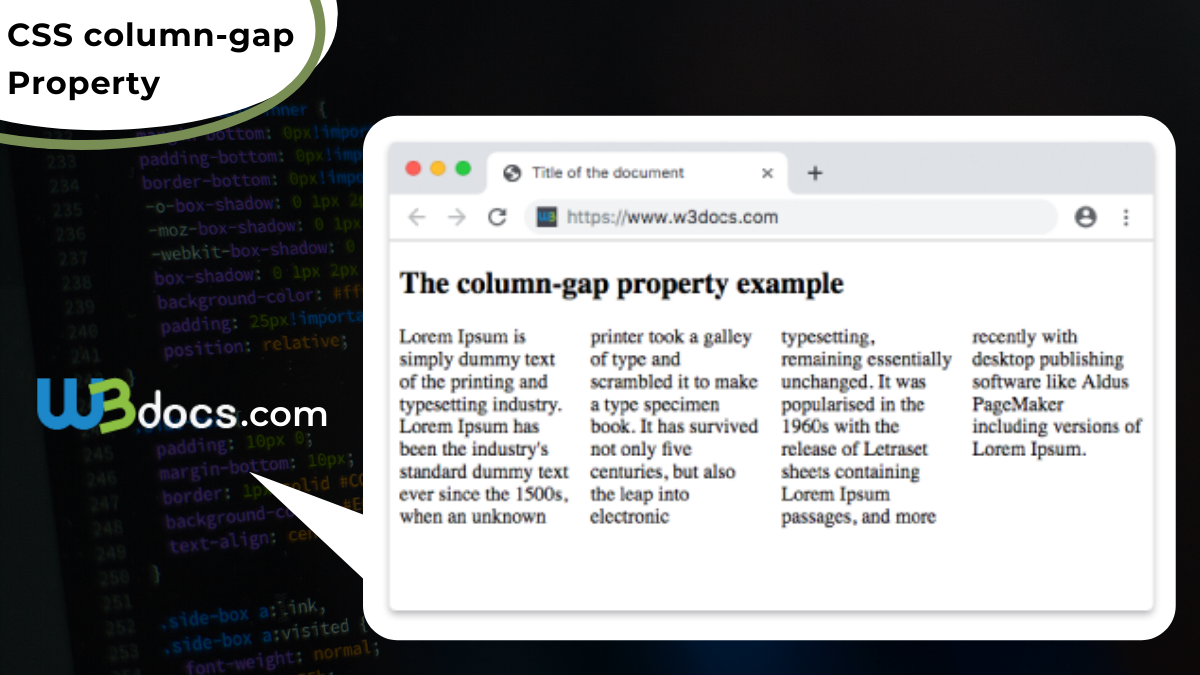
The usual way to change the width of the vertical bars in a Column chart type is to change the gap width (in all versions of Excel, Windows and Mac). The gap between the columns is set to the browser's default value, which usually is 1em. As described on p.
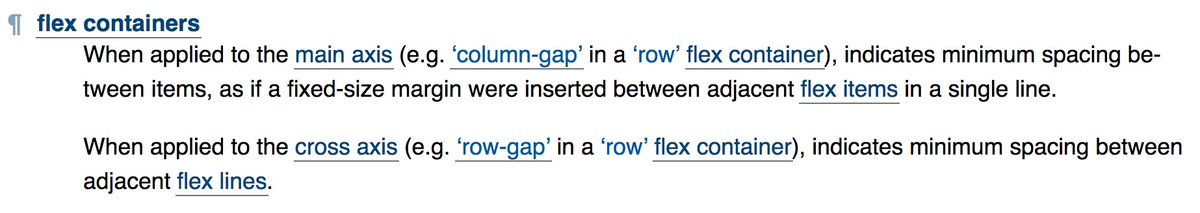
Initially a part of Multi-column Layout, the definition of column-gap has been broadened to include multiple layout methods. Bar and Column charts:. Gap property for Flexbox `gap` for flexbox containers to create gaps/gutters between flex items.
Learn how grid-column-gap works in CSS. It generates the CSS for various browsers. Try it for free.
The CSS column-gap property specifies a fixed-length gutter between columns in a container, adding space between them. I've tried the column-gap property with no success. CSS Grid Layout initially defined the grid-column-gap property.
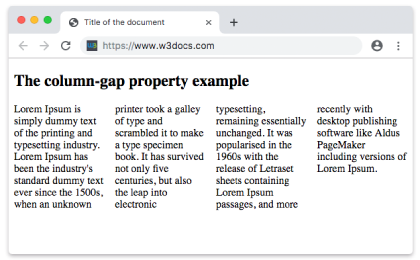
Definition and Usage The column-gap property specifies the gap between the columns. You might’ve seen that there is a gap between columns in a section in Elementor. The gap property in CSS is a shorthand for row-gap and column-gap, specifying the size of gutters, which is the space between rows and columns within grid, flex, and multi-column layouts.
Explore cturboaddict's photos on Flickr. Each column has a gap equal to the variable $column-gap, which has a default value of 0.75rem. The default value is normal which equals to 1em.
In the break tests we’ll be going to. Normal by khya Singh on CodePen. The method provides a way to identify suboptimal or missing strategies, structures, capabilities, processes, practices, technologies or skills, and then recommends steps that will help the company meet its goals.
This prefixed property is being replaced by column-gap. The space between two consecutive elements proceeding on the same route. A complete breakdown of the CSS support for the most popular mobile, web and desktop email clients on the planet.
Quikscale® Column GAP 300 x 550 CAS - Find MSDS or SDS, a COA, data sheets and more information. Right-click and select "Column Width" from the popup menu. For Chevy Cobalt Pontiac G5 Electronic Power Steering Column GAP :.
To specify a custom width for the column gap, use any CSS length unit (e.g., pixels or ems). The Ultimate Guide to CSS. As one of the world's largest automotive parts suppliers, our parts are trusted every day by mechanics and vehicle owners worldwide.
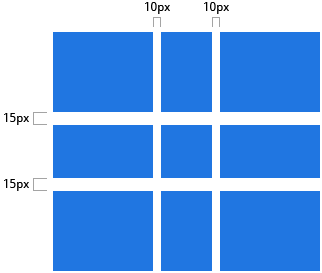
This is the examples to specify a gap between the columns. If the gap between the columns is increased while keeping the number of columns constant, then the column width will decrease. Columns are currently supported only by newer versions of Gecko-based browsers (such as Mozilla Firefox) and WebKit-based browsers (such as Google Chrome and Safari).
How can I widen the gap?. What it actually does, is to add padding in the column (s) that the section contains. How to remove/change the gap between columns in a section?.

Css Grid For Visual Learners Over 40 Diagrams

Add Masonry Grid Layouts To Your Wordpress Site With Just Css

How To Create A Multi Column Text Block In Squarespace Without Using Separate Blocks Thirty Eight Visuals
New Technologies The Column Gap And Column Rule Properties In Css

How To Reset Elementor S Columns Gap Alignment Spacecraft

Gap Css Tricks

Fixing No Elementor Column Gap Square Internet

Css Multi Column Layout Module Level 1

Css Column Gap Property

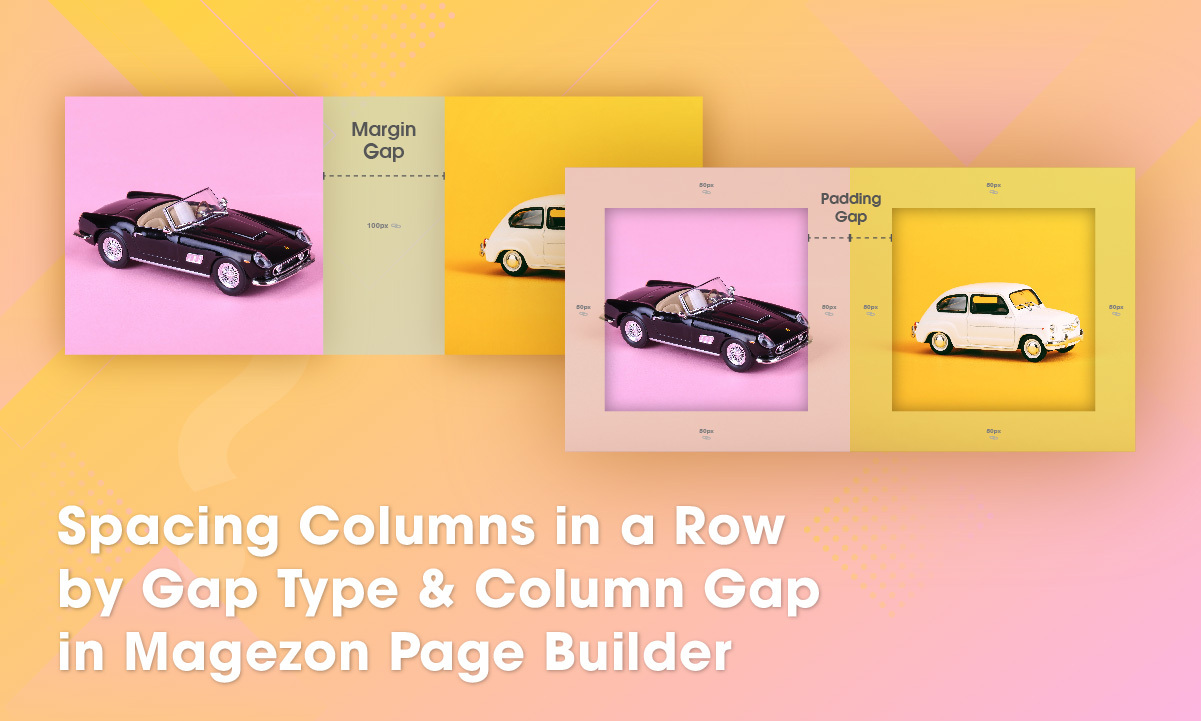
Spacing Columns By Gap Type And Column Gap In Magezon Page Builder

Css Column Gap Property Geeksforgeeks

Adjust Chart Gap Width In Powerpoint 13 For Windows

Spacing Columns By Gap Type And Column Gap In Magezon Page Builder

Column Gap Support Themeco Forum

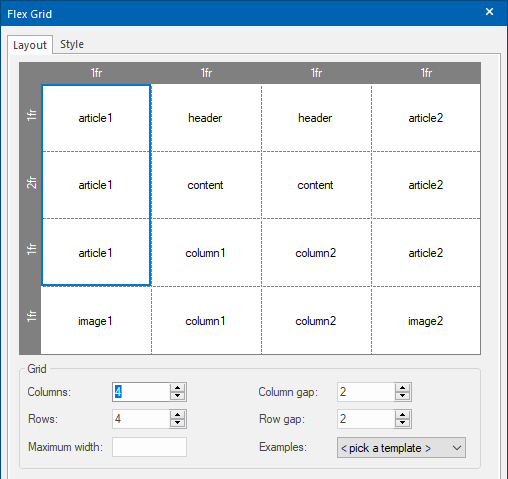
An Introduction To Flex Grid

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

1

Column Gap And Colors Not Working In React Issue 1300 Jgthms Bulma Github

Column Gap In Css Hindi Youtube
3

How We Reset Elementor S Column Gaps To Align With Parent Sections Franklin Design Co

Remove Unwanted Column Gap Between Two Columns Stack Overflow

Css Grid Create A Column Gap Using Grid Column Gap Free Code Camp Youtube

Grid Gap Column Gap Not Working When No Sibling Is Present Stack Overflow

Column Gap In Css Hindi Youtube

Multiple Columns Layout Magazine Alike With Css3

Column Gap Margin Support Themeco Forum

Css Grid The New Way Of Building Web Layouts

Css Tutorial Creating Multi Column Layouts Sabe Io

Site Size And Column Gap How To Change Them In Publisher

Css Grid Column Gap Property Geeksforgeeks

Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium

How We Reset Elementor S Column Gaps To Align With Parent Sections Franklin Design Co
1

Css Grid Layout Module Level 2

Working With Column Gaps Analogwp

Multi Columns For Pdf Content

Basic Webpage Layout An Introduction To Css Grid Clinkit Solutions

Multi Column Layout With Css Vegibit

Multi Column Gap Rule Vanseo Design

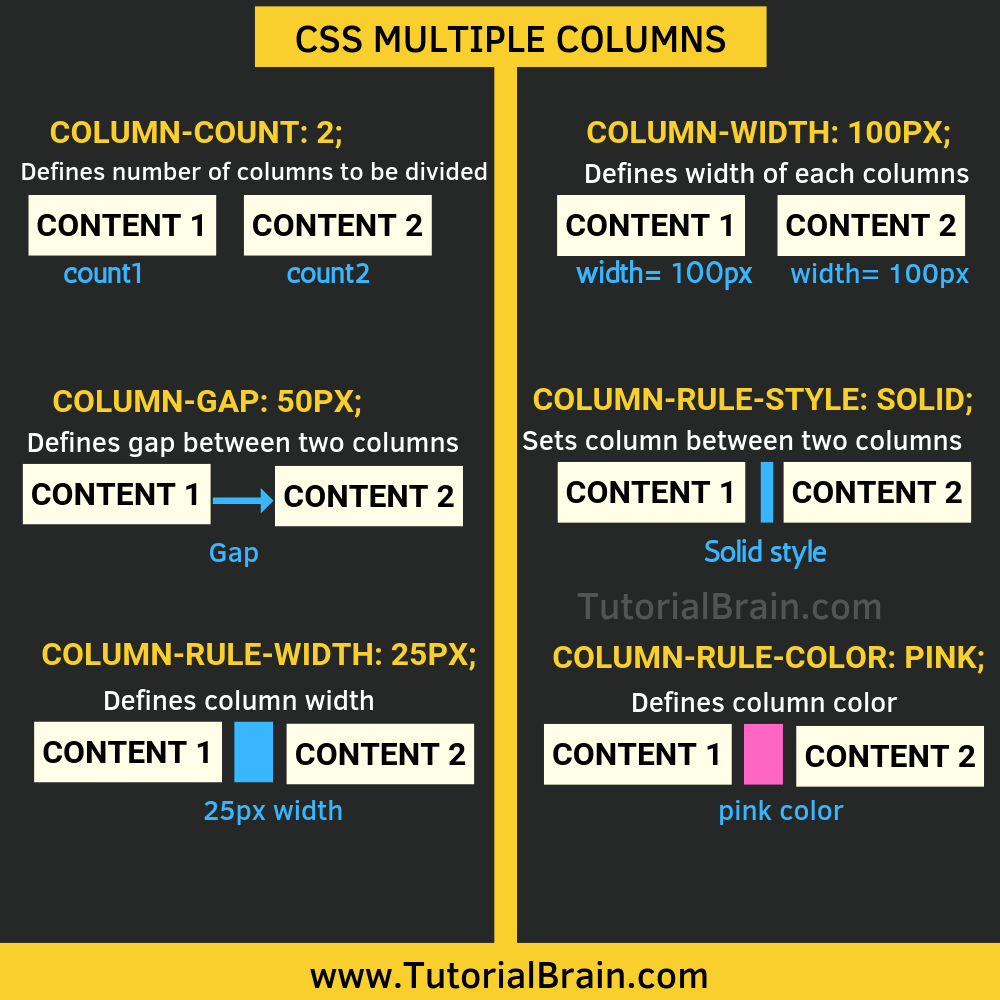
Css Multiple Columns Tutorialbrain

Other Column Related Properties And Customizations
Column Gap Css Tricks

Css Grid Column Gap Property

Codepen Fcctechnicaldocumentation

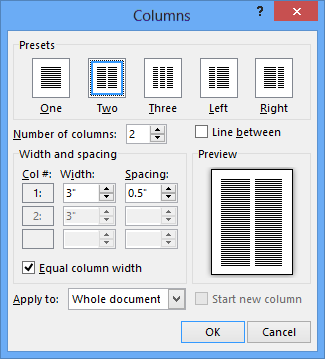
Adjust Column Widths On A Page Word

Comparison Of Gap Dynamics Contagious Disturbance Simulation Left Download Scientific Diagram

Add More Space Between Columns In Wpbakery Page Builder Total Wordpress Theme

Css Grid Layout
_Spacing_Tab/Spacing0.png?v=80809)
Help Online Origin Help The Plot Details Spacing Tab

Css Grid Column Gap

Css Grid Mini Intro Mini Introduction To Css Grid Building By Sergio Perez Medium

How Css Grid Changes The Way We Think About Structuring Our Content

Learn Css Grid Dev

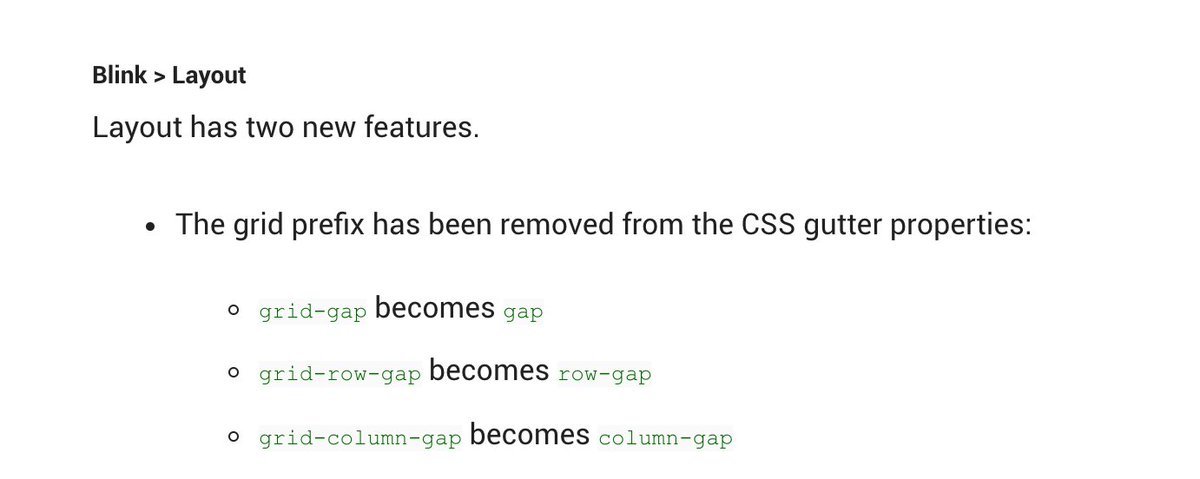
Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i

Css Grid Create A Column Gap Using Grid Column Gap Learn Freecodecamp5 22 Youtube

Css Grid Create A Column Gap Using Grid Column Gap Free Code Camp Dani Youtube

Html Wrap Text In Css3 Columns Stack Overflow

Grid Columns Grid Rows Grid Area Tutorialbrain

How To Avoid Column Gap Spaces Margin And Padding Set To 0 Doesn T Work Stack Overflow

Bird S Eye View Representation Of Css Grid Online Learning Portal

Css Multi Column Layout Module Tizen Docs

Column Width Archives Betterstudio Support

Bootstrap Add Margin Padding Space Between Columns Stack Overflow

Spacing In Css

23 Grid Grid Column Gap Grid Row Gap
A Complete Guide To Grid Css Tricks

Adjusting The Column Gap In Jupiter X Using Elementor Youtube

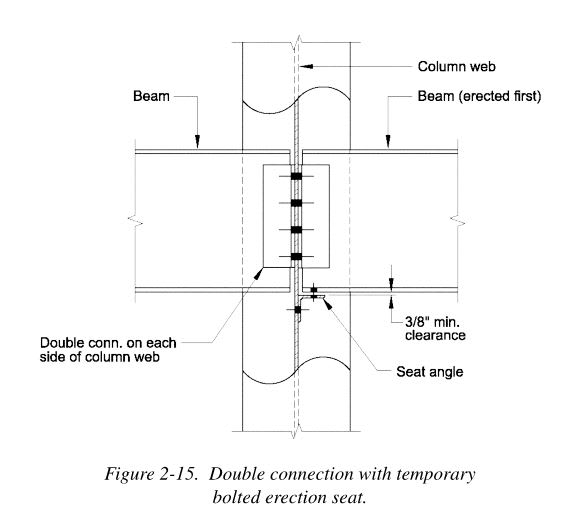
Steel Connection Design Gap Between End Of Beam And Column Flange Structural Engineering General Discussion Eng Tips

Css Grid Mini Intro Mini Introduction To Css Grid Building By Sergio Perez Medium
A Complete Guide To Grid Css Tricks

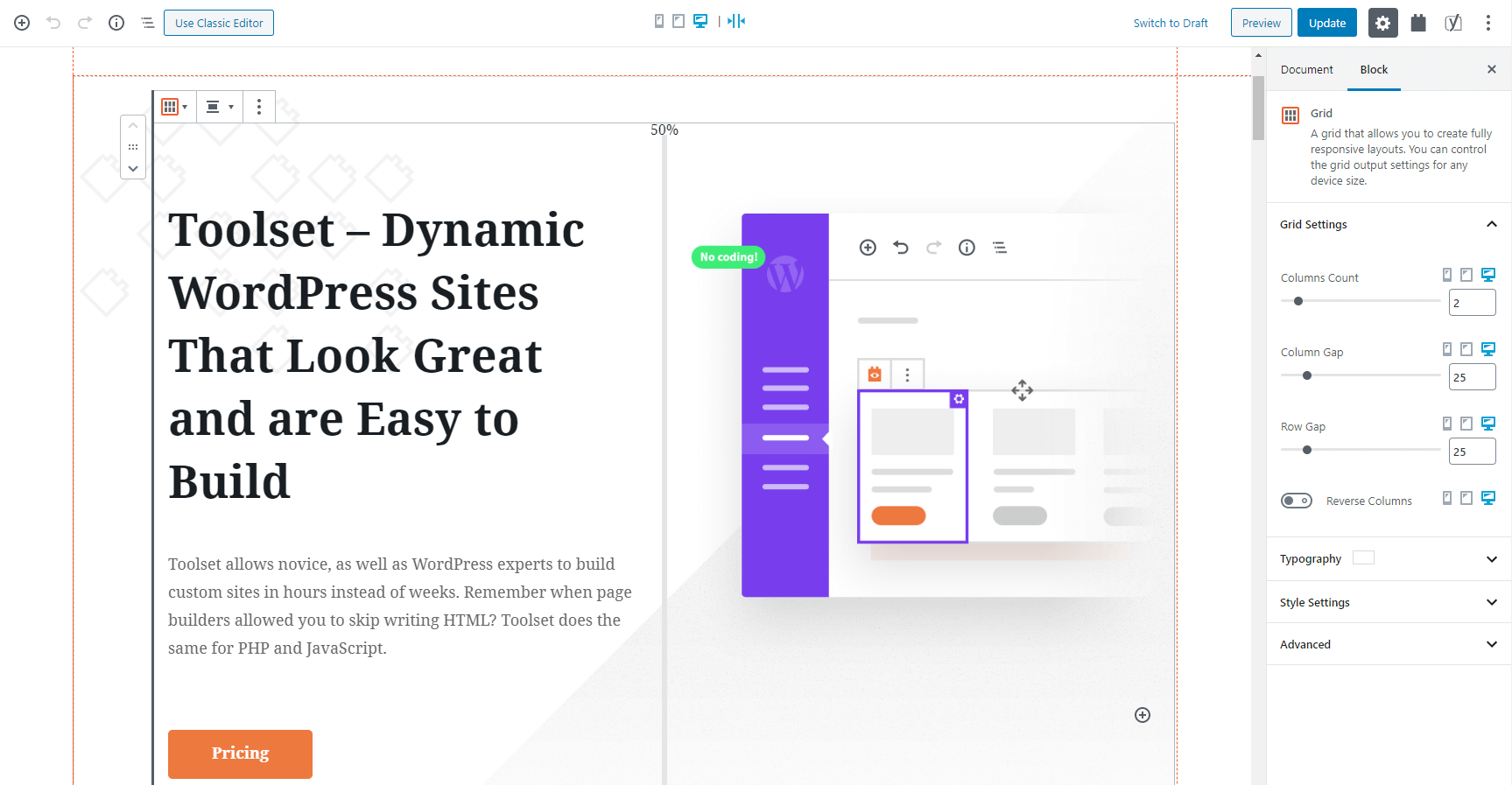
Creating Responsive Columns And Grids In Wordpress Toolset
3

How We Reset Elementor S Column Gaps To Align With Parent Sections Franklin Design Co

Multi Columns For Pdf Content

Ms Oe376 Part 4 Section 7 1 2 22 Csp Matrix Column Spacing Microsoft Docs
Qode Ticksy Com Ticket

Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open

Grid Gap Grid Column Gap Grid Row Gap Size

How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks
Css3 Module Multi Column Layout

The Css Property Grid Column Gap Is Deprecated What Property Should Be Used In Its Place Css Css3 Cascadingstyl In Cascading Style Sheets Learn To Code Css

Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i

Css Gap Creates A Bright Future For Margins In Flex As Well As Grid

How To Customize The Default Elementor Column Gap Presets Analogwp

Row Settings Yootheme Pro Joomla Documentation Yootheme

Fixing No Elementor Column Gap Square Internet

Css Grid Row Column Gap On Specific Elements Stack Overflow
Qode Ticksy Com Ticket

Cbla9xxyelphzm

Learn How To Use Css Grid With A Free Tool Css Grid Generator Dan Vega

Joomdev Column Gap 1 1

Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More

Css Column Gap Property

Grid Columns Grid Rows Grid Area Tutorialbrain

Wrapper Display Grid Grid Column Gap

Column Gap Support Themeco Forum

Column Gap Without Default Variable Issue 2521 Jgthms Bulma Github



