Column Gap Can I Use

Cbla9xxyelphzm

Css Multi Column Layout Module Level 1

Css Multi Column Layout Module Level 1

Grid Vs Flexbox Which Should You Choose Webdesigner Depot

Columns Spencer Observable
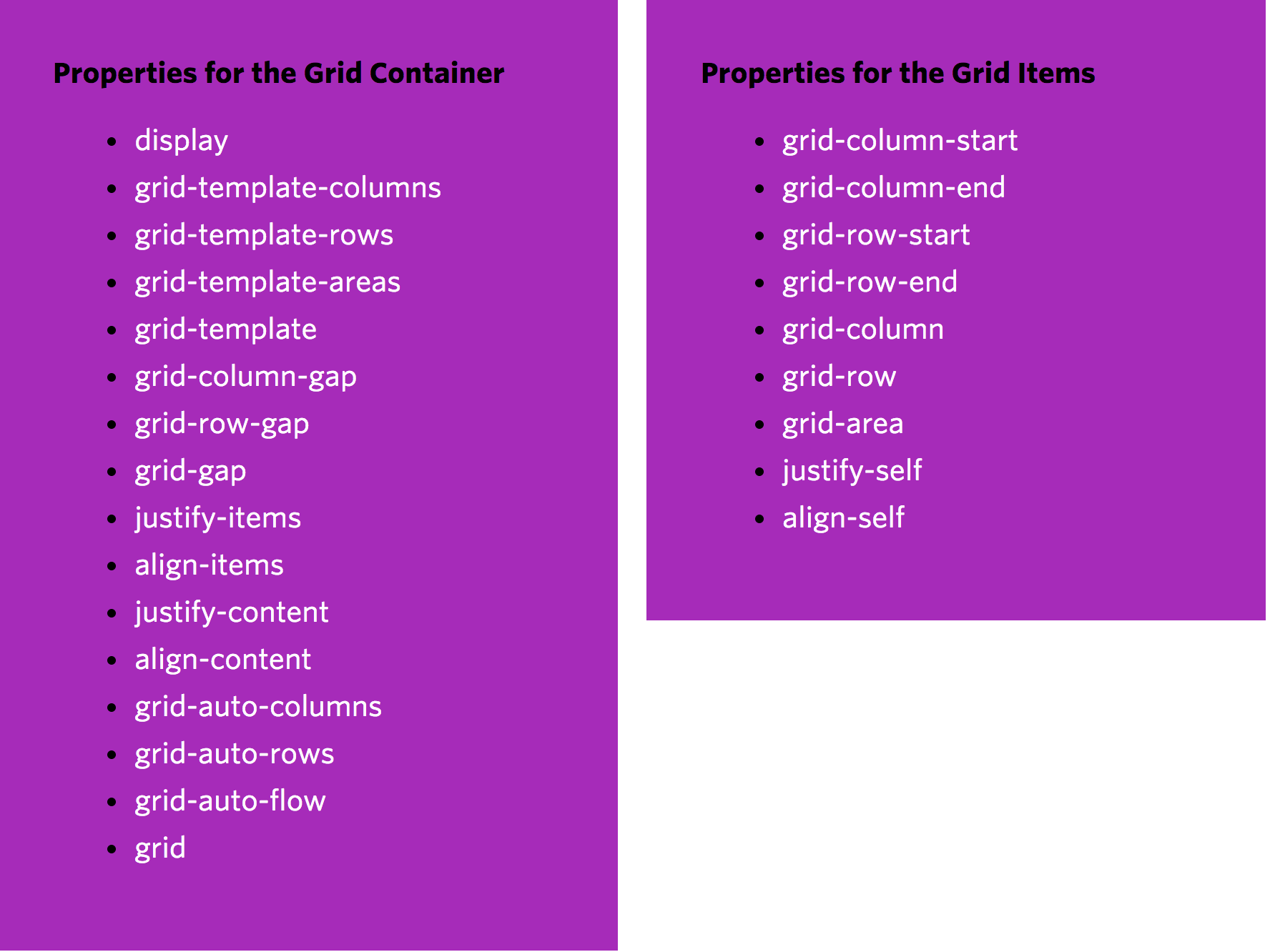
A Complete Guide To Grid Css Tricks
Share | improve this question.

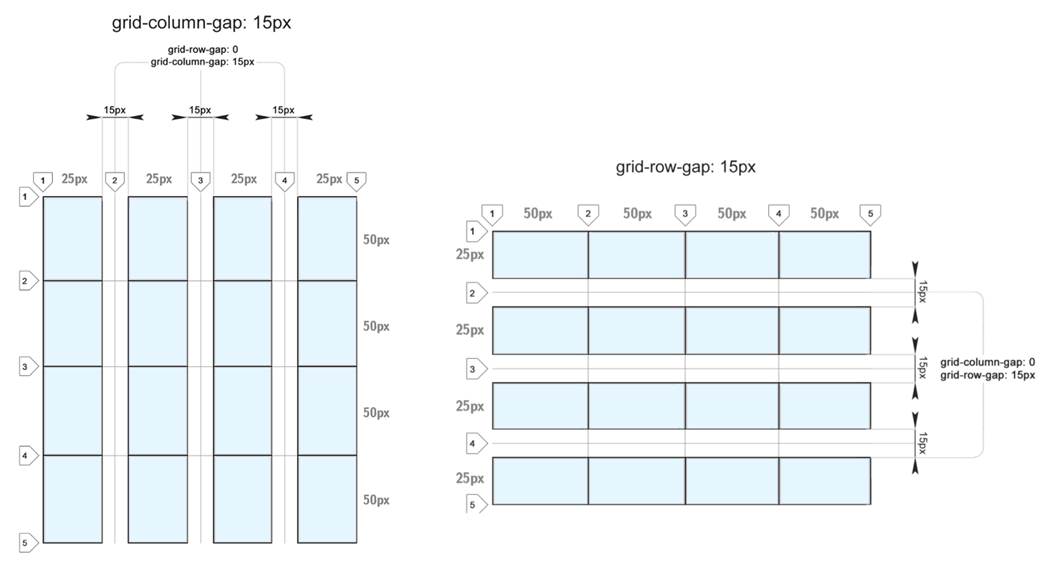
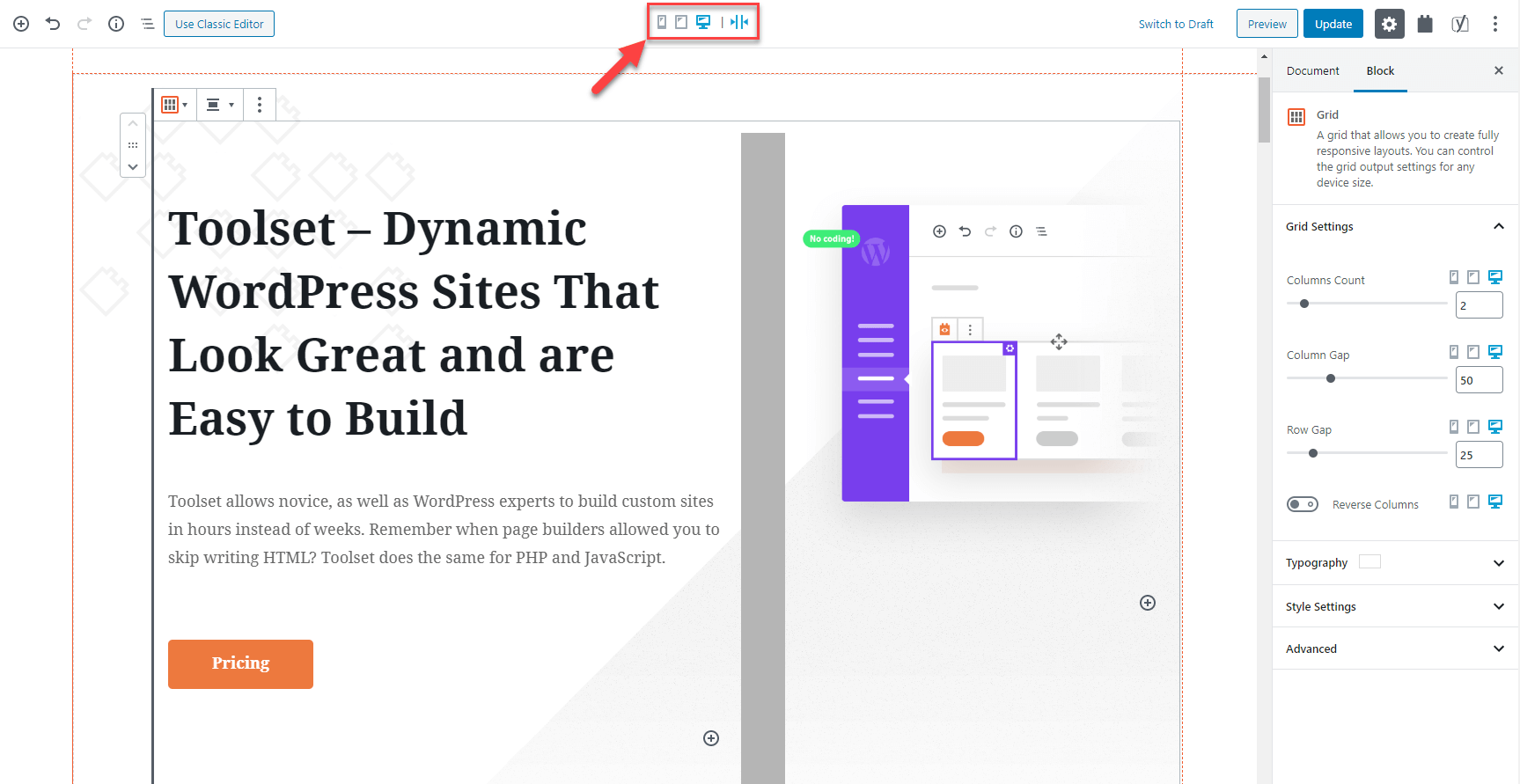
Column gap can i use. You will notice that one of the options is Gap Width and the default is 150%. CSS grid-row-gap property grid-row-gap:. The line sits in the center of the column gap.
It specifies the size of the grid lines. As you can tell, all this renders the column gap option basically useless. There are lots of ways you can select elements in CSS.
I also tried to add padding right and left, but that had not effect, too. The grid-column-gap, grid-row-gap and grid-gap properties were added later. As per current Elementor version (2.6.8) there is no way to customize these default elementor gap values.
You may use border-spacing as shown in the answer by pseudoAJ. Decide what needs to be changed and determine what steps need to be taken to fix things. You can change the gap by using any length unit as the value of column-gap.
What can I do here?. CSS Flexible Box Layout Module. Row-gap does not currently apply.
Note that prior to Tailwind v1.7.0, these utilities were named .row-gap-{size}.For more information, see the upcoming changes guide. 40px;} Try it Yourself ». Method of flowing information in multiple columns.
Don’t use duplicate area names unless they are inside a media query targeting the same element. Initially a part of Multi-column Layout, the definition of column-gap has been broadened to include multiple layout methods. Column-count allows you to, as the name suggests, set a specific number of columns you want the text to split itself into.
This prefixed property is being replaced by column-gap. It specifies spacing between columns, separating boxes in the container’s inline axis similar to inline-axis margin. August 13, 19, 5:03pm #5.
Defining the grid with gaps by rachelandrew. When both properties are declared column-count is the maximum number of columns. Summarize the recommendations and create plan to bridge the gaps.
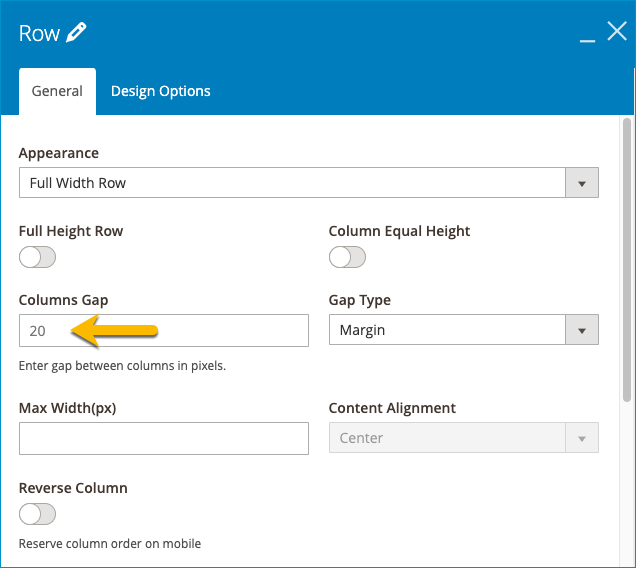
} } Next, you will create a CSS rule for screen sizes greater than 768px. You can control a gap between all columns in a row via row options. You can specify the column gap to be either normal or to be a specific size (for example, a value of 30px would create a column gap of 30 pixels).
Also note that you can’t use 3, since 3 is the default when the module is set to Grid. Support includes all properties prefixed with `flex`, as well as `display:. It is a length value, and the default is “normal”, which is 1rem.
Learn how grid-row-gap works in CSS. As a result, the third row height (the footer) takes its value from the grid-auto-rows property:. CSS Grid Layout initially defined the grid-column-gap property.
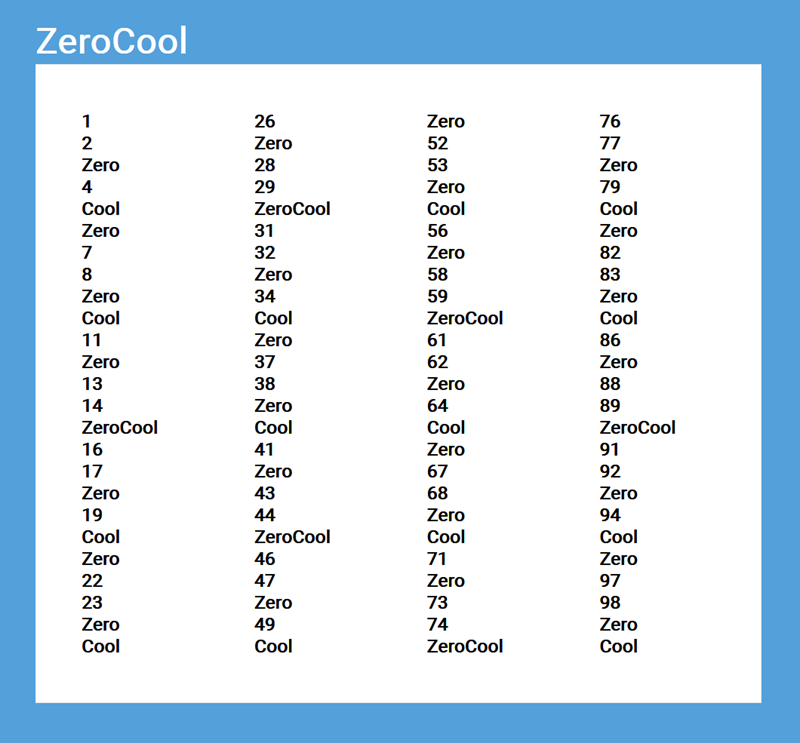
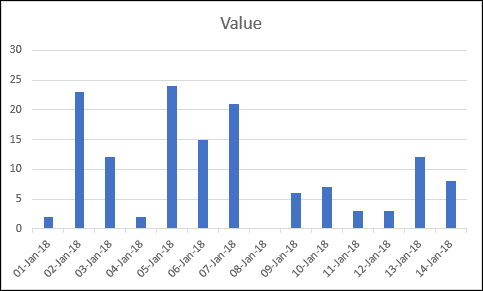
So let’s set the blog module column count to 4. The negative variance needs to be plotted as a positive value to bridge the gap between the two series. The most basic selection is by tag name, like p { }.Almost anything more specific than a tag selector uses attributes — class and ID both select on those attributes on HTML elements.
The column-gap is self-evident;. This is the examples to specify a gap between the columns. See CSS-MULTICOL-1 for details on how this affects the layout of multicol elements.
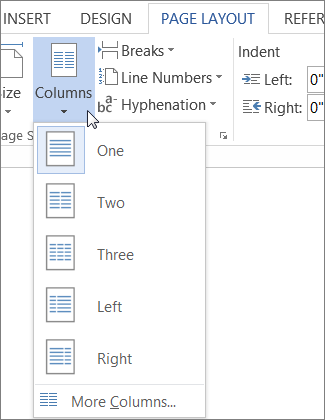
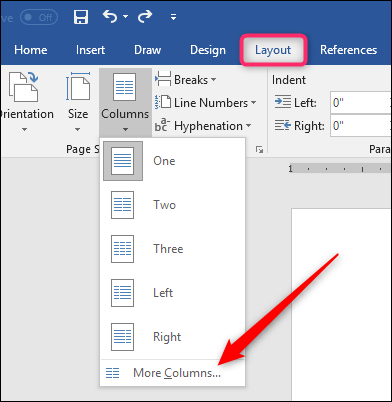
Values <length> Is the width of the gutter separating the grid lines. Creating Columns Using Format Drop-Down Menu. To use the columns in a document, follow these steps:-Select the text that is to be shown in columns.
Method of positioning elements in horizontal or vertical stacks. '=SUM(C4:C7) tells Excel to add the value from C4, the value from C7, and everything in between. Calculating this in a separate column allows us to assign the.
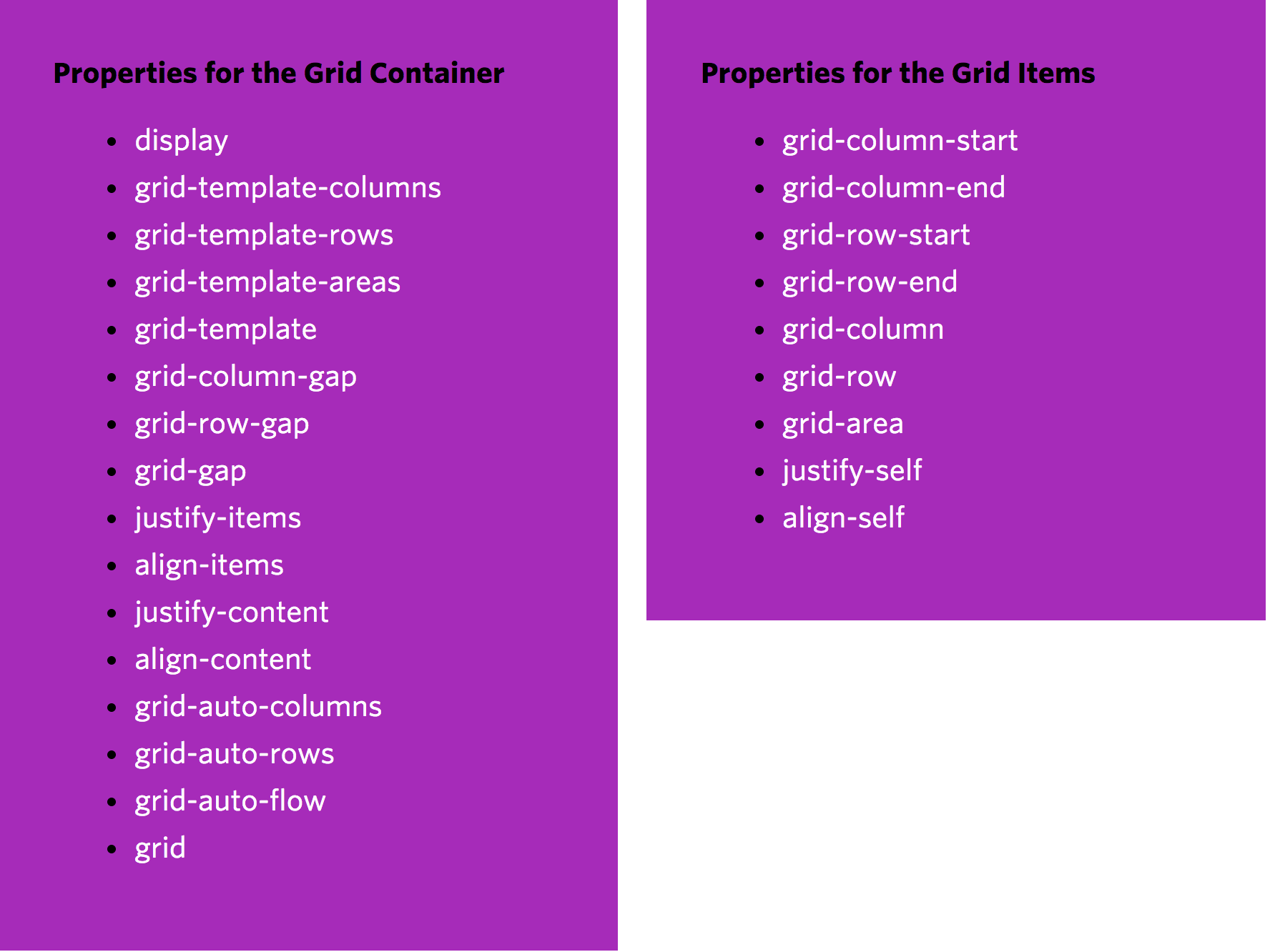
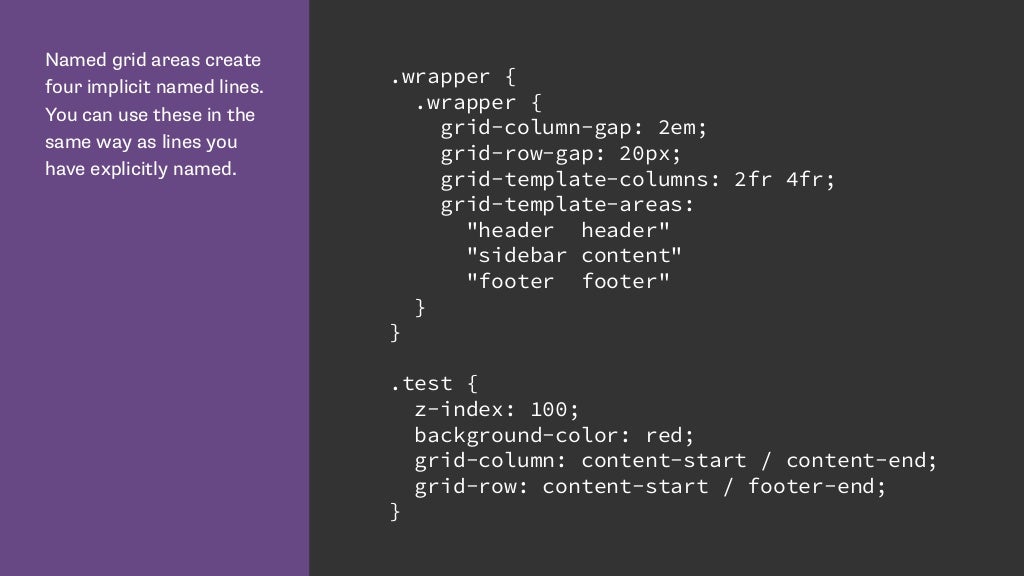
Use grid-template (not grid) as a shortcut. This means your columns will not run into each other. Use grid-template-areas as your primary method for placing grid cells into position.
Gap property for Flexbox `gap` for flexbox containers to create gaps/gutters between flex items. CSS grid-column-gap property grid-column-gap:. Now, the properties that we’re going to be using are called column-count and column-gap.
Companies can use other ratings systems to quantify the difference that can be as basic as simple terminology like good, fair, and poor, to something more detailed like a 1-50 scale. Supported browsers are the current versions of Firefox, Safari and Chrome. You can change the count to anythign you want, but if you go too high the postt will get too small.
Use auto if you are also using column-width. We can use any length unit except the percentcolumns-container { columns:. Negative Variance – This is the same basic calculation as the positive variance, but we use the absolute function (ABS) to return a positive value for the negative variance.
Use the SUM function to add a range of cells. A bit later in this How to use Finviz guide, I will show you a more complex scan that included the gap-up filter. The grid-gap property defines the size of the gap between the rows and columns in a grid layout, and is a shorthand property for the following properties:.
In order to do this you can right click on any one of the data series and choose Format Data Series. If you’ve ever styled border, then you are ready to style column-rulecontainer { -webkit-columns:. Hence a better option is to use border size.
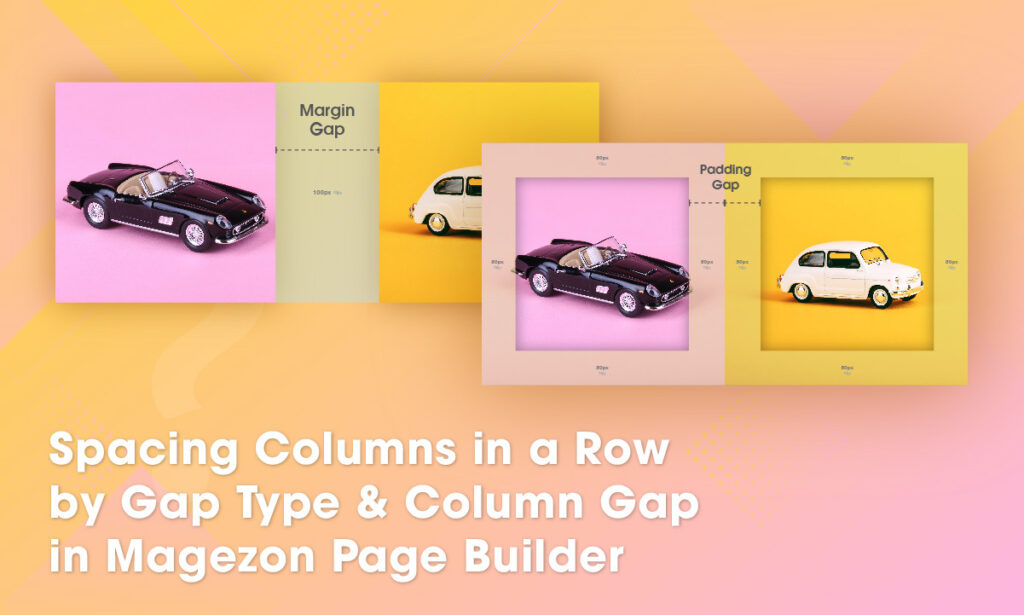
In this situation, the grid-template-areas defines 3 rows, while the grid-template-rows only defines 2 row heights. You can apply any of the above Column gaps presets to your section, by tweaking the Columns Gap control in the Layout panel of your Section, as the screenshot shows. Column-gap specifes the gutter between adjacent column boxes.
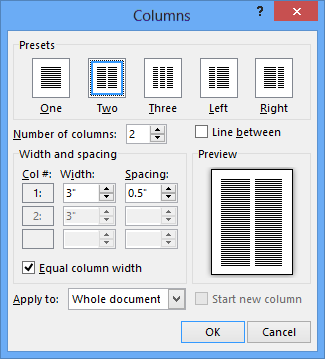
The default value of the gap between columns is 30, yet you can insert any number to change it. CSS3 Multiple column layout. Column gap allows you to control space between columns within a row.
It generates the CSS for various browsers. If you want to remove space between columns, simply enter 0 in column gap value. Here we combine grid-template-areas:.
Like before, make sure the layout is set to Fullwidth in the Design tab. "header header header" "sidebar main main" "footer footer footer" with grid-template-rows:. Select the class that includes the grid layout.
Settings CSS Grid Layout (level 1) - CR Global usage 94.62% + 1.3% = 95.92%;. Available column gap presets. Inline-flex`, `align-content`, `align-items`, `align-self`, `justify-content` and `order`.
Learn how Grid works in CSS. "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. I use VSCode and as I was following along with the practice, I noticed that my editor gave me a tooltip about the following properties being obsolete and I should avoid using them:.
Chose "technical" Sort by column "GAP" Set "Auto Refresh" to 10s. I use the following Finviz settings to scan for gaps in premarket:. 768px) { .elementor-column-gap-default>.elementor-row>.elementor-column>.elementor-element-populated { padding-left:.
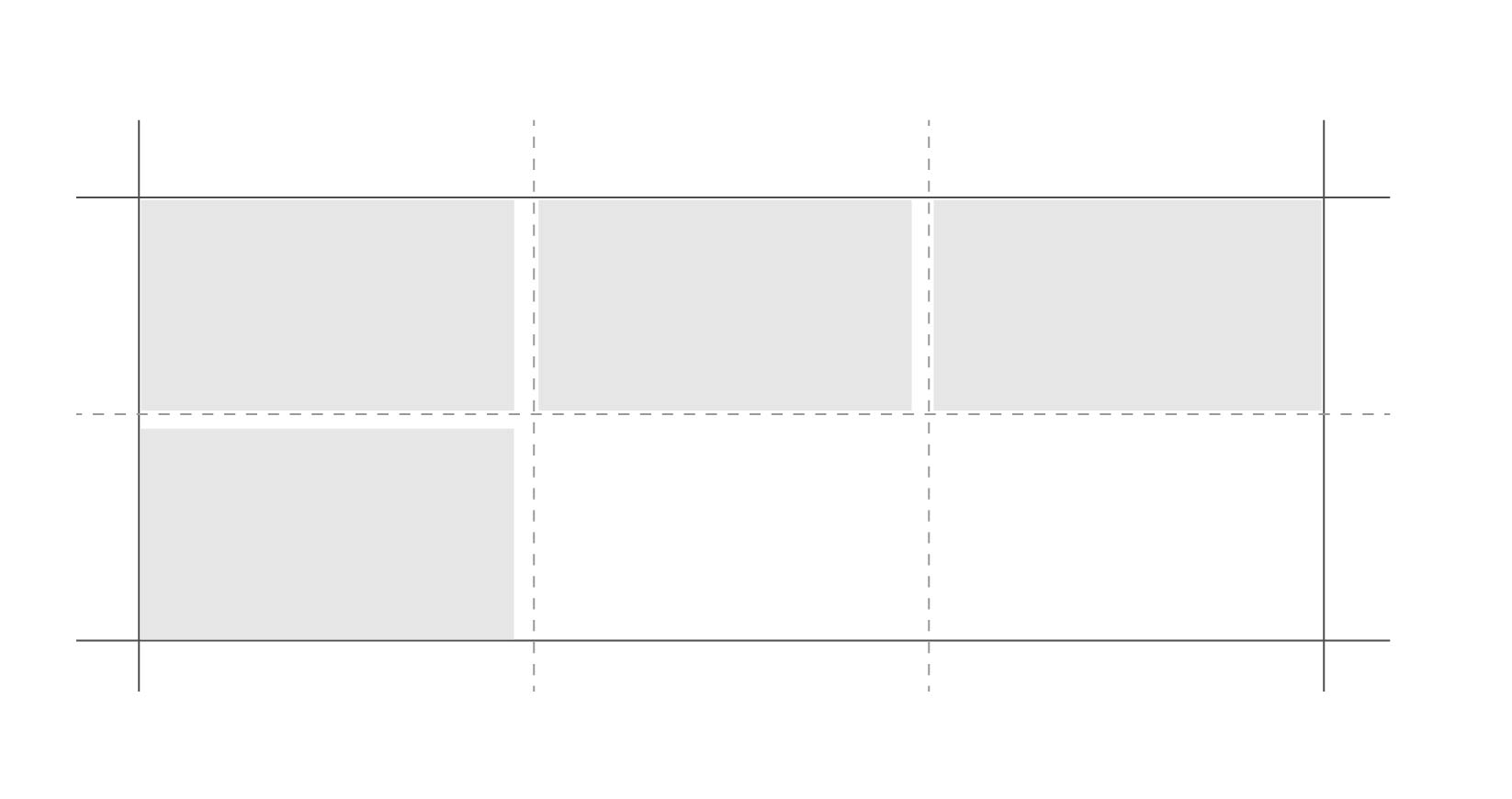
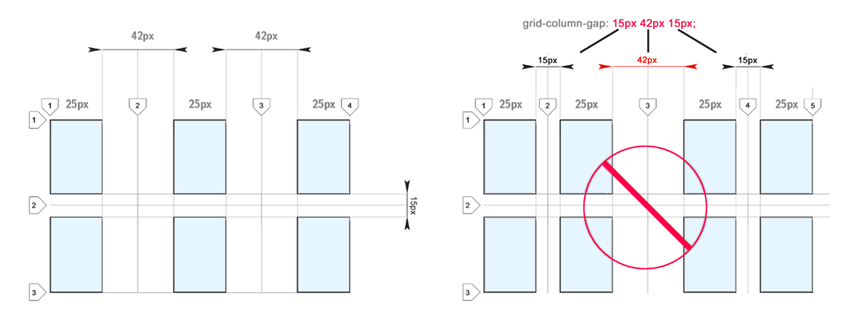
Note that the gap only appears between columns, and not on the exterior sides of the edge columns. Learn how column-gap works in CSS. Now specified in Box Alignment, it may be used in Multi-column, Flexible Box, and Grid layouts.
If you use the keyword value “normal” the gap will be set to 1em. To make columns distinct, you can add a vertical line between each column. The CSS column-gap property specifies a fixed-length gutter between columns in a container, adding space between them.
We can use any of an element’s attributes as selectors. Column gaps are Elementor’s setting to apply a set amount of padding to every inner column Elementor creates. The problem is, the gap of col-md-2, as it is the case here, is way too big.
The initial value of column-gap in multicol is 1em. Css twitter-bootstrap twitter-bootstrap-3 grid-layout. Method of using a grid concept to lay out content, providing a mechanism for authors to divide available space for layout into columns and rows using a set of predictable sizing behaviors.
You can use pixel values for the gap. You can think of it like setting the width of the gutters between the columns/rows. But class and ID aren’t the only attributes developers can select.
This set of rules will only remove the left padding on the first column and the right padding on the last column. I want to know what an alternative method would be of. It also mentioned that I should now be using the gap property to define these gaps.
Column-count can be auto or an integer. If there is a column-rule between columns, it will appear in the middle of the gap. Think of it as a way of telling the browser, to let column-width.
The beauty of using this property is that it will adjust the amount of text on each column automatically based on screen size, so you’ll always have the first column “heavier. Click on the Columns icon in the standard toolbar. This property is a shorthand property for:.
You can play with this gap width but the extreme would be to remove the gap completely (make it 0%) as shown below. If column-rule-color is omitted, the color applied will be the color of the text. If you provide a start and an end cell, separated by a colon (:), you can include large sections of the spreadsheet in your calculation.
The column-rule property sets the width, style, and color of the rule between columns. I cannot use a col-md-1 gap, because then both sides do not have an equal size. Use .gap-x-{size} to change the gutter size between columns in grid layouts.
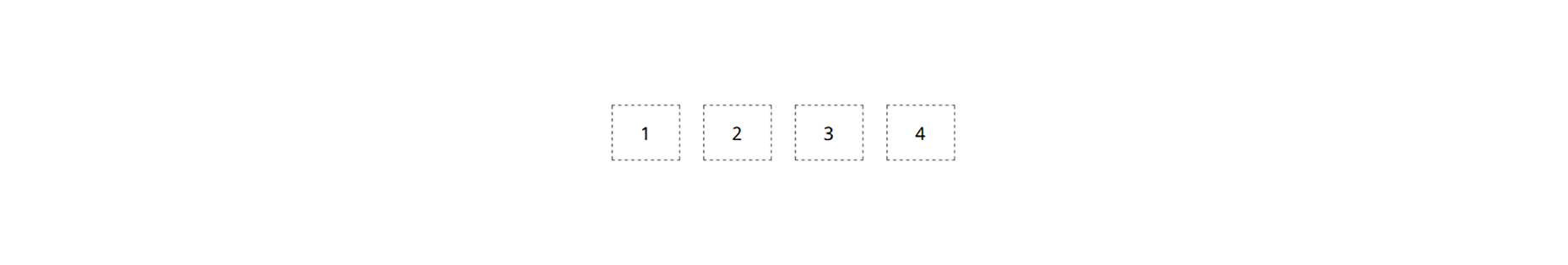
} We can use that neat new property to make 100 rows in our grid and this way we can then set each of our bars to be a percentage of that height and it’ll make the math easy for us. Select the number of columns by dragging the mouse. The maximum number of columns that can be added depends upon the orientation and size of the paper.
But the issue there is that you get a space on left/right of the table if you set a vertical border-spacing. The very first result (at least for me) tells you why you probably can’t use something like column-gap. With the column-rule, we can set a border which will display in the gap.
For example, you can setup a simple gap-up Finviz scanner. The padding that gets added makes sure columns don’t collide as your screen size changes from mobile to desktop. In other layout methods the initial value for column-gap is 0.
If <'column-gap'> is omitted, it’s set to the same value as <'row-gap'>. The column-gap property specifies the gap between the columns. I would suggest that it's altered to be an input box where you can specify the number of pixels that you want between the columns, it should not add any space on the left of the first column or the right of the last column and it should leave all columns the same width.
This template is a shortcut for adding gaps between columns using CSS. (not an issue in 9.3.1) You can use grid-gap as long as you define both grid-template-areas and grid-template-columns. THE WORLD'S LARGEST WEB DEVELOPER SITE.
This property is specified as a value for <'row-gap'> followed optionally by a value for <'column-gap'>. <'row-gap'> and <'column-gap'> are each specified as a <length> or a <percentage>. To create gaps in IE Grid you will need to create a track for the gutter and then position items taking it into account.
This property can also be used in the shorthand for columns and can be used in tandem with column-width. See the Pen Grid CR vs. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
CSS Align 3 redefines the row-gap and column-gap properties, extending them to layouts other than multicolumn. Let’s try another one. CSS Properties exercises, practice and solution:.

Adjust Column Widths On A Page Word

Wix Editor Changing Your Column Spacing Help Center Wix Com

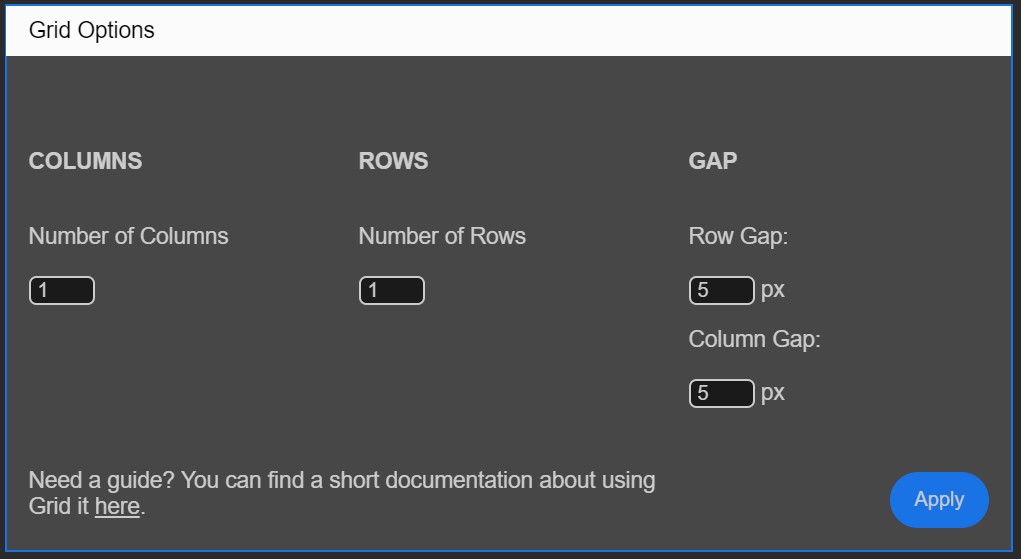
5 Super Css Grid Generators For Your Layouts Sitepoint

Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk

Reinteractive Blog Diy Css Grids

Positioning Elements On The Web

Css Grid A Detailed Guide With Visuals By Hasanarmstrong Medium

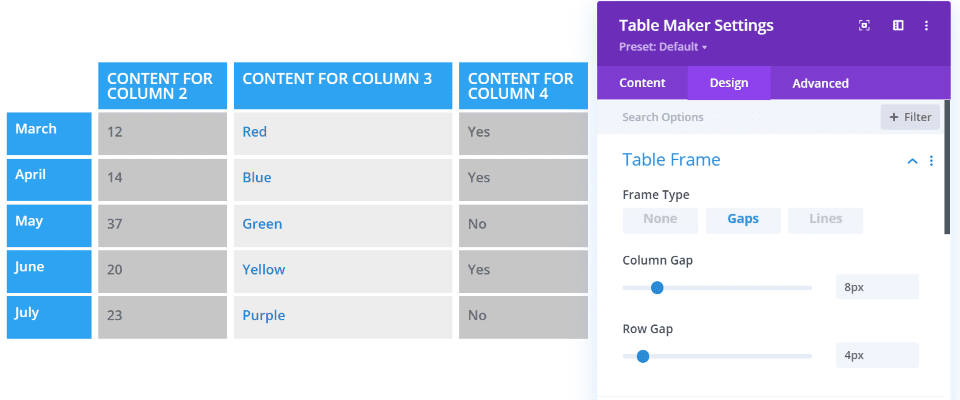
Spacing Columns By Gap Type And Column Gap In Magezon Page Builder

Css3 Series Part 3 Multi Column Layout With Css3

Gap Css Tricks

Arranging Columns On A Page
Column Gap Css Tricks

Tutorial Grid It Css Grid Generator

How To Make The Adjusted Column Spacing Even In Excel Using Excel Spreadsheets Youtube

Row

Fixing No Elementor Column Gap Square Internet

The Css Grid Layout In Case You Haven T Heard By Jesse Glenn Helpful Human Medium

How To Adjust Column Size In Microsoft Word

The Ultimate Guide To Css Grid

Mind The Gap Planning Your Indesign Pages Using Margins And Columns Bookmachine

Css Grid Layout

Introducing Css Grid A Powerful Layout System By Ishan Manandhar Medium
A Complete Guide To Grid Css Tricks

Realizing Common Layouts Using Css Grid Layout Css Cascading Style Sheets Mdn
Css Grid Layout A New Layout Module For The Web Webkit

Spacing Columns By Gap Type And Column Gap In Magezon Page Builder

Site Size And Column Gap How To Change Them In Publisher

An Introduction To The Fr Css Unit Css Tricks
New Technologies The Column Gap And Column Rule Properties In Css

Working With Multi Column Layout In Css3

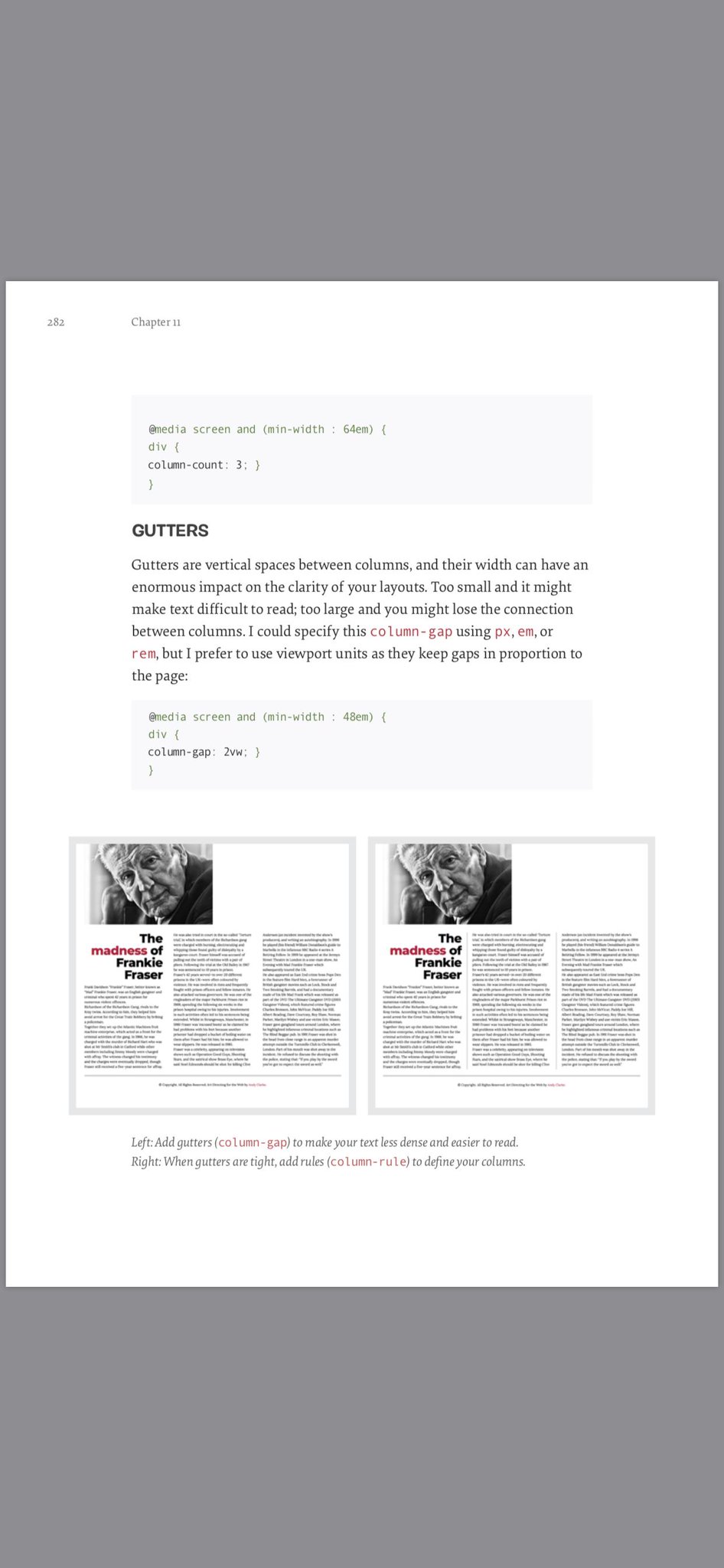
Andy Clarke In My Book I Wrote That I Prefer Using Be Units For Column Gap Someone Asked Me If Keeping Gaps Relative To Text Size Using Ems Would Be Better

How To Adjust Column Size In Microsoft Word

Css Grid Layout Module Level 1
A Complete Guide To Grid Css Tricks

Defining The 12 Column Grid

Grid Webflow University

Power Query Mind The Gap Article Blog Sumproduct Are Experts In Excel Training Financial Modelling Strategic Data Modelling Model Auditing Planning Strategy Training Courses Tips Online Knowledgebase

Css Multi Column Properties In The Columns Programmer Sought

Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open

Q Tbn 3aand9gcsmavkdwslx7qlgcf4rrhuvgppzesdulytq Usqp Cau
A Complete Guide To Grid Css Tricks

Grid Layout Ah Ha Moment

How Do I Eliminate Column Gap Within Visual Composer Stack Overflow

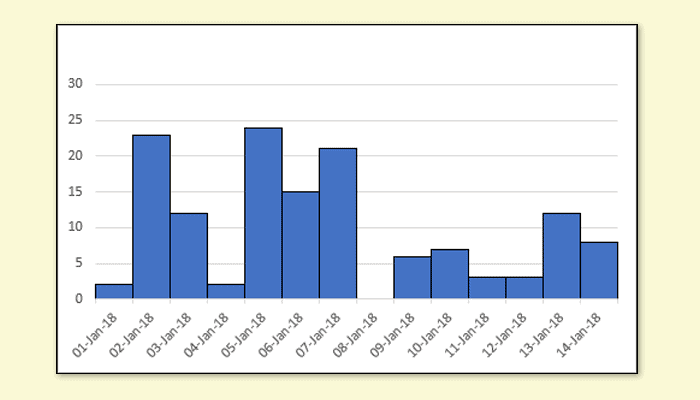
Removing Gaps Between Bars In An Excel Chart Thesmartmethod Com

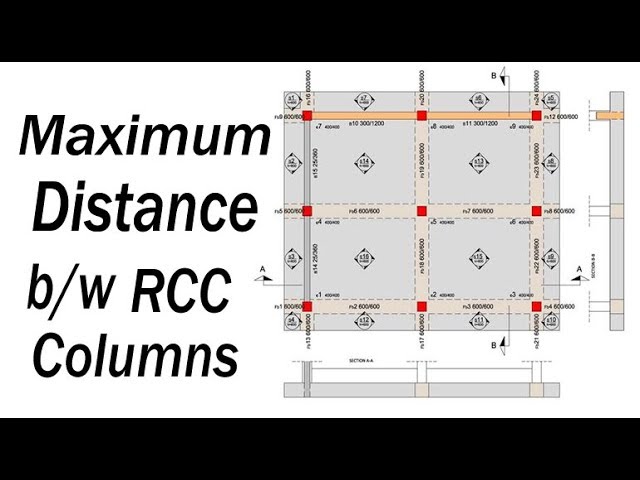
Maximum Distance Between Two Rcc Columns Civil Engineering Videos Youtube

The Importance Of Optimal Column Spacing Tompkins International

Bootstrap Add Margin Padding Space Between Columns Stack Overflow

Column Gap Support Themeco Forum
Q Tbn 3aand9gct3rdw58qd Oghzijrrbvm 6px6newqkk0eooswqpj Mrrdg7o Usqp Cau

Css Grid Layout

Grids Learn Web Development Mdn

Css Grid For Visual Learners Over 40 Diagrams

The Css Grid Layout In Case You Haven T Heard By Jesse Glenn Helpful Human Medium

Line Based Placement With Css Grid Css Cascading Style Sheets Mdn

Gap Css Tricks

The Ultimate Guide To Css Grid

A Quick Introduction To Css Grid Dev
Q Tbn 3aand9gcqhuy5v Wrbxwuy9kg1k038n Seu9fv9nru4hfy1nzjxisue4k3 Usqp Cau

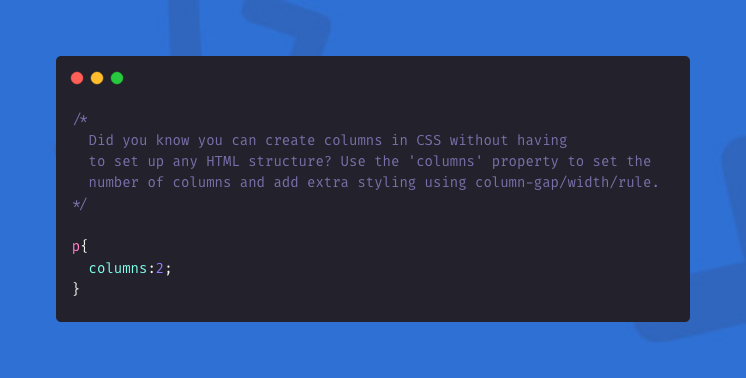
Frontend Dude Did You Know You Can Create Columns In Css Without Having To Set Up Any Html Structure Use The Columns Property To Set The Number Of

Css Grid Layout

Divi Plugin Highlight Table Maker Elegant Themes Blog

Use Text Columns In Webflow Webflow University

Basics Of Css Grid Layout In This Article We Are Going To Take A By Alessandro Henrique Labcodes Software Studio Medium
Grid For Dummies Part I Parent By Estela Parrado Medium

Gap Analysis How To Bridge The Gap Between Performance And Potential Process Street Checklist Workflow And Sop Software

How To Adjust Your Bar Chart S Spacing In Microsoft Excel Depict Data Studio

Reusable White Space In Pure Css

Css Grid Layout Module Level 2

Grid Vs Flexbox Which Should You Choose Phpinfo Phpinfo

Fixing No Elementor Column Gap Square Internet

Column Gap Margin Support Themeco Forum

Use Column Formatting To Customize Sharepoint Microsoft Docs

Multi Column Layout With Css Vegibit

Column Gap Support Themeco Forum

Toolset Blocks 1 1 1 Beautiful Responsive Design Made Easy Toolset
3

Positioning Elements On The Web

Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open

Learning Css Grid Layout With The Swiss By Pavel Laptev Noteworthy The Journal Blog

Css Multi Column Layout Module Level 1

Adjust Column Widths On A Page Word

How Do I Eliminate Column Gap Within Visual Composer Stack Overflow

Removing Gaps Between Bars In An Excel Chart Thesmartmethod Com
A Complete Guide To Grid Css Tricks

How Do I Eliminate Column Gap Within Visual Composer Stack Overflow

Css Grid Layout Module Level 1

Mind The Gap Planning Your Indesign Pages Using Margins And Columns Bookmachine

Grid Whaaaaat You Mean To Tell Me That Setting Grid Column Gap And Grid Row Gap To 1em Will Make Them Both 1em I Really Did Devrant

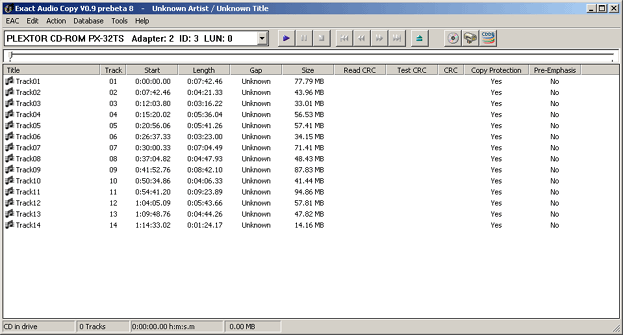
Roozster Info Eac

Row Settings Yootheme Pro Joomla Documentation Yootheme
A Complete Guide To Grid Css Tricks

When And How To Use Css Multi Column Layout Smashing Magazine

Css Grid Use Grid Column To Control Spacing Learn Freecodecamp8 22 Youtube

Realizing Common Layouts Using Css Grid Layout Css Cascading Style Sheets Mdn

10 Tips For Working With Word Columns Techrepublic

Turn Lists Into Columns With A Little Css Magic Arts Hacker

Grid Column Gap Grid Column Gutters Bluephrase
1



